Cara Membuat Tombol Download dengan Efek Animasi 3D ini saya pelajari dari salah satu artikelnya mas Adhy Suryadi pemilik blog www.kompiajaib.com.
Awalnya saya bingung jika harus merubah struktur dasar kode-kodenya, sebab selain sederhana, kode CSS yang ditampilkan pun begitu singkat.
Nah,..setelah saya pelajari, maka akhirnya saya tahu apa yang membuat Efek 3D yang ringan dan indah ini menjadi balutan efek tombol yang begitu menggemaskan ^-^.
Oke, langsung saja saya paparkan cara dan tipsnya berdasarkan kreasi yang sudah saya pahami dari penjelasan mas Adhy di atas. Berikut penjelasannya.
A. Persiapan Gambar
Anda bisa menggunakan software apa saja yang bisa membuat gambar, tapi saya rekomondasikan untuk menggunakan Photoshop. Adapun langkah-langkahnya yaitu:
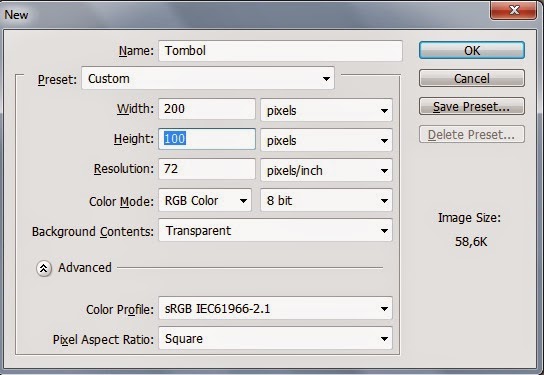
1. Buka Photoshop
2. Buat baru atau tekan Ctrl+N
3. Tentukan pengaturan lebar dan tinggi tombol sesuai dengan yang anda inginkan
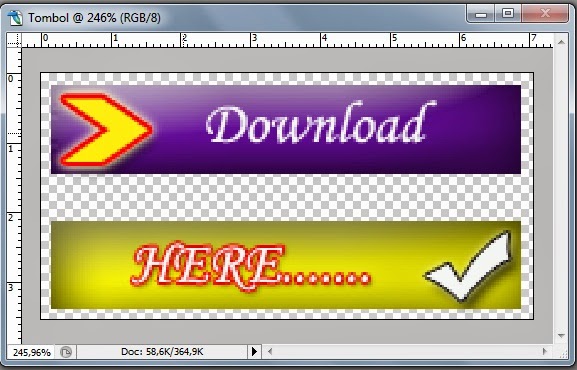
4. Buat Gambar Tombol yang sudah anda kreasikan, seperti Ukiran tangan saya di bawah ini :D
5. Setelah itu, silahkan gambar disimpan. Sebaiknya Save As PNG, biar lebih menarik gambarnya :D
B. Persiapan Kode CSS
1. Buat baru atau edit Postingan anda
2. Klik Menu HTML
3. Tempatkan kode dibawah ini kedalam kolom postingan anda
<style>.tombol-keren { background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6WZOS34gxehPe90D66YSaClf8MorLZOPqRevZZKuPf7zjwUUQjXUFF70Fbxi5e0xMHJQ0aBghD7aWTFLrGTg5ycy8LnyousEIX-3Mu3M3wLVjYa772zUExscNBKs0UyJfbucNtOiZaquB/s1600/Tombol.png") 0px 0px no-repeat transparent; display: inline-block; height: 50px; text-align: center; text-indent: -99999em !important; width: 200px; }.tombol-keren:hover { background-position: 0px -50px; }</style>
<center><a href="http://www.terwujud.com" target="_blank" title="Terwujud.com | Sumber Informasi Terpercaya"><div class="tombol-keren"> </div></a></center>
4. Silahkan menikmati hasilnya.
Keterangan:
- Kode berwarna merah silahkan anda ganti dengan Link dan Tombol Download Kreasi anda
- Untuk mengukur relevansi tombolnya, anda bisa kutak-katik Height dan width (tinggi dan lebarnya)
- background-position: 0px -50px; juga bisa anda sesuaikan agar perpindahan tampilan Tombolnya sempurna.
- Untuk Width bisa anda sesuaikan dengan lebar asli gambarnya
- Untuk Height harus di bagi menjadi 2 bagian, jika tinggi seluruh gambar 200, maka pengaturan Height bisa anda buat menjadi 100.
- Pada background-position: 0px -50px; (Tanda merah) harus disamakan dengan Height gambarnya, jika height: 50px, maka background-position: -50px





keren juga nih tombol download nya, ada animasi kedap kedip nya ya mas, bisa bikin pengunjung terpesona yah ;)
ReplyDeletebisa juga mbak kreasikan sesuai dengan keinginan mbak eka sendiri juga tu :D
DeleteWah keren, saya jadi pengen nyoba praktek :D
ReplyDeleteinfonya keren sekali mas... jujur saya baru tahu cara bikin yang kayak beginian
ReplyDeleteMakasih tutornya, Bang.. :D
ReplyDeleteternyata gampang ya
ReplyDeletesip mas, hasil kreasi sendiri, jauh lebih mantep :)
ReplyDeletekeren tutorialnya pak...ternyata mudah ya bikin animasi pakai photoshop :D
ReplyDeleteterima kasih mas caranya, ntar kalau mau pasang link download di blog ane, bisa langsung comot deh kode nya di mari... kunjungan pagi mas sukses selalu...
ReplyDeletewih,,mantaf..langsung coba dech,,kayaknya sesuai dengan tampilan blog saya yang berantakan, sehingga sedikit berkesan kalau memasang tombol itu untuk demo
ReplyDeletewuih, keren mas gan, tombol downloadnya,,, mau coba praktekin dulu diblog sya
ReplyDeleteweeeesshh.. keren nih tombol downloadnya.... izin pake mas.....
ReplyDeleteterima kasih.. sukses selalu..
silakan mampir-mampir mas ke blog ane..