Halo sahabat Terwujud.com, bagaimana kabar kalian semua, semoga sehat selalu ya !. Hampir seminggu blog ini tidak saya update, begitu juga dengan blogwalking, mengapa demikian?
 Akhir-akhir ini saya sedikit sibuk mengerjakan tugas dari pemesanan klien (istilah saya heehee) yang tentunya sangat menyita waktu. Tidak banyak tapi sedikit lama dikarenakan pembuatan website pada platform wordpress. Selain membuat blog pesanan, saya juga sedang mengerjakan custom domain yang juga telah dipesan. (Baca: Cara Menampilkan Iklan Adsense Sesuai Keinginan)
Akhir-akhir ini saya sedikit sibuk mengerjakan tugas dari pemesanan klien (istilah saya heehee) yang tentunya sangat menyita waktu. Tidak banyak tapi sedikit lama dikarenakan pembuatan website pada platform wordpress. Selain membuat blog pesanan, saya juga sedang mengerjakan custom domain yang juga telah dipesan. (Baca: Cara Menampilkan Iklan Adsense Sesuai Keinginan)
Akhirnya tugas itu selesai juga. Iseng-iseng membuka email, ternyata ada pesan masuk melalui contact us dari salah satu teman kita Mas Dwi Sugiarto tentang Cara Membuat Iklan di Bawah Judul dan di Akhir Tulisan Artikel.

Sebenarnya cara ini sudah banyak yang membahas dan secara umum penempatan Iklan di Bawah Judul dan di Akhir Tulisan Artikel bisa diletakkan di atas kode <data:post.body/>, namun ternyata ada sedikit perbedaan penempatannya disebabkan template yang tidak sama.
Untuk mudahnya, terlebih dahulu anda ketahui kode-kode sebelum judul artikel seperti kode share, pos meta (breadcum) dan kode setelah akhir artikel seperti kode share atau kode lainnya. Hal ini akan mempermudah kita untuk menempatkan iklan sesuai dengan keinginan.
Keterangan:
1. Di bawah Judul Artikel

2. Di akhir Posting/artikel blog

^^Demikianlah ulasan tentang Cara Membuat Iklan di Bawah Judul dan di Akhir Tulisan Artikel, jika masih ada yang kurang jelas, mohon dipertanyakan melalui form komentar di bawa ini. Terima Kasih !

Akhirnya tugas itu selesai juga. Iseng-iseng membuka email, ternyata ada pesan masuk melalui contact us dari salah satu teman kita Mas Dwi Sugiarto tentang Cara Membuat Iklan di Bawah Judul dan di Akhir Tulisan Artikel.

Sebenarnya cara ini sudah banyak yang membahas dan secara umum penempatan Iklan di Bawah Judul dan di Akhir Tulisan Artikel bisa diletakkan di atas kode <data:post.body/>, namun ternyata ada sedikit perbedaan penempatannya disebabkan template yang tidak sama.
Penempatan secara Mudah dan Simple
Jika anda harus menempatkan kode Iklan di Bawah Judul dan di Akhir Tulisan Artikel melalui kode <data:post.body/>, maka bisa jadi iklan tampil atau tidak, hal itu disebabkan struktur kode template yang tidak sama.Untuk mudahnya, terlebih dahulu anda ketahui kode-kode sebelum judul artikel seperti kode share, pos meta (breadcum) dan kode setelah akhir artikel seperti kode share atau kode lainnya. Hal ini akan mempermudah kita untuk menempatkan iklan sesuai dengan keinginan.
Untuk di bawah judul
Biasanya menempatkan iklan di bawah judul artikel bisa dilakukan dengan:- Buka Edit Template HTML
- Cari atau tekan ctrl+F kode
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
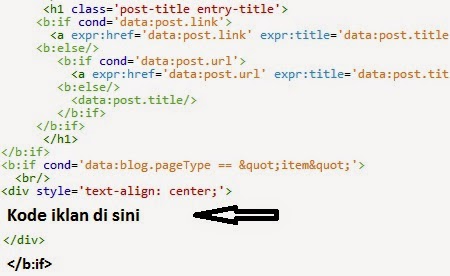
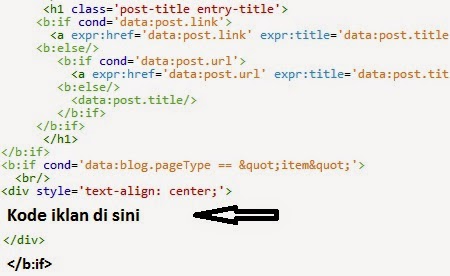
- Paste kode iklan di bawah/setelah kode </h1>, sehingga menjadi:
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
<b:if cond='data:blog.pageType == "item"'>
<br/>
<div style='text-align: center;'>
Kode Iklan di sini
</div>
</b:if>
- Save dan lihat hasilnya
Untuk di akhir tulisan
Sedangkan untuk di akhir postingan, anda bisa melakukannya dengan cara:- Cari kode di bawah ini
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- Tempatkan kode iklan dibawah/setelah kode </div>, sehingga menjadi:
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:blog.pageType == "item"'>
<br/>
<div style='text-align: center;'>
Kode Iklan di sini
</div>
Keterangan:
- Kode: <b:if cond='data:blog.pageType == "item"'> merupakan kode untuk menampilkan iklan pada Posting artikel saja. Baca juga: Cara Menampilkan Widget Sesuai Keinginan
- Kode: <br/> untuk membuat jarak
- Kode: <div style='text-align: center;'>...</div> untuk membuat iklan rata tengah
Penempatan Iklan pada Blog ini
Nah, bertepatan template blog mas Dwi sama dengan blog saya (menggunakan Kompi Males: Mas Adhy punya), maka Cara Membuat Iklan di Bawah Judul dan di Akhir Tulisan Artikel pada blog ini bisa dilihat pada gambar di bawah.1. Di bawah Judul Artikel

2. Di akhir Posting/artikel blog

^^Demikianlah ulasan tentang Cara Membuat Iklan di Bawah Judul dan di Akhir Tulisan Artikel, jika masih ada yang kurang jelas, mohon dipertanyakan melalui form komentar di bawa ini. Terima Kasih !


untuk menempatkan kode iklan dalam postingan biasanya kita perlu juga memparse kode iklan terlebih dahulu ya kan pak..?? makasih tutorialnya..
ReplyDeleteSedikit beda dengan yand ada di blogku Mas, tetapi secara umum sama.
ReplyDeleteMakasih sebelumnya mas sudah dijawab meskipun agak lama tapi nggak apa-apa deh yang penting dijawab maklum mas ibrahim pasti super sibuk.Oh ya kode iklannya dipharse dulu nggak mas dan jenisnya resposnsif atau bukan?BTW saya cowok tulen mas,,,
ReplyDeleteKalau blog templatenya responsive, maka gunakan aja iklan responsive mas, dan iklan GA nya memang harus diparse. Saya sudah rubah nama mas, maaf sebelumnya :D
DeleteSiip mas sekarang sudah clear & gamblang langsung dipraktekkan sekali lagi makasih
DeleteSama-sama mas Dwi
Deletepenempatan iklan dibawah judul dan akhir postingan, sangat sering digunakan ya mas, tapi tentunya kodenya harud diparse dulu heheh.. nice infonya
ReplyDeletemakasih ya om tutorialnya ntar saya terapkan :)
ReplyDeletekalau sudah bisa buat iklan, nanti di coba nih biar banyak yg klik hehehe. cuma skrg lg gak bisa
ReplyDeleteWah dapat ilmu baru lagi ni soal adsense, trus pak, jika kita ingin nempatkan di dalam postingan diantara tulisan, caranya gimana? iklan saya sudah tampil di dibawan dan atas postingan
ReplyDeletekalau penempatan di tengah memang tidak saya gunakan mas, takutnya berbenturan dengan postingan yang terkadang ada gambar atau tabel, dan itu akan terlihat berantakan. Jadi untuk tutorialnya ndak saya buat.
Deletegitu ya mas, saya udah coba dan praktekan ni....puji tuhan sudah selesai dab berhasil
DeleteWaaa penempatan ads nya bole dicoba
ReplyDeletebole apa bola kang?
Deletekayanya bola kang zach..
Deletetuh kan mas Baim mah pinter banget deh untuk urusan beginian. juaraaa
ReplyDeletekalo saya bingung mau pasang iklan apa yah.hehe
ReplyDeletefokus pada pengunjung saja dulu mas, kalau sudah banyak nanti akan datang sendiri iklannya :D
Deleteoh gtu ya mas?iya deh fokus pengunjung saja dulu..
Deletemudah banget ternyata cara memasang iklan diakhir postingan ini yamas.
ReplyDeletetutorialnya sangat bermanfaat mas, bagi teman2 kita yg masih bingung menempatkan kode iklan :)
ReplyDeletelangsung di coba dulu deh mas untuk membuat iklan di bawah bawah judul, makasih banyak sharingnya mas
ReplyDeletemas kalo ditengah postingan bisa gak ? soalnya saya mau menerapkan itu
ReplyDeleteSaya ngikut dulu ulasan mas ibrahim, soale baru belajar. Salam kenal dari saya.
ReplyDeleteSebelum saya memasang iklan di bawah judul posting, Ada yang bilang katanya melanggar aturan GA..emang bener melanggar? Tapi saya tetap pasang di bawah judul, karena hasilnya paling tinggi dari pada iklan yang lainnya..
ReplyDeletemasalahnya pas mau pasang nyari kode <b:if cond='data:blog.pageType banyak banget.. tapi sekarang sudah tau
nice tutorial. tentang penempatan ads memang cukup menjanjikan terkait pendapatan. selain traffic sebagai sumbernya penempatan iklan juga bisa dijadikan metode agar penghasilan bisa lebih baik lagi.. begitulah kira-kira saya punya opini hehe
ReplyDeletesaya kemarin sempat bingung juga penempatan ADS google saya gak bisa ditempatkan di bawah judul posting. tapi akhirnya tau juga dari blog ini. makasih mas infonya. salam sahabat blogger.
ReplyDeleteInfonya keren buat yang belum ngerti :D Semoga bermanfaat ya kang!
ReplyDeletekalau gak punya iklan apa yang mau saya letakkan disana ya, hmm..dengan begini apapun widget yang akan kita taruh disana jadi lebih mudah tampil dan tidak repot-repot lagi, mantaf mas IM
ReplyDeletewah dapat ilmu lagi.... maturnuwun sharingnya ya Mas...
ReplyDeletetapi saya kok masih "ngeri" ya dengan kode2 html...ntar deh kapan2 dipelajari lagi :)
haduh mas kalau saya masih bingung sama penerapan kode html ini.templete aja masih berantakan mas.mau di rapikan juga malah pusing mas suka ada kode yang gak ada dalam templatenya :)
ReplyDeletebelum paham banget nih sama kode-kodean hehehe
ReplyDeleteharus sering-sering mampir nih kayaknya biar bisa belajar :)
Wah ini nih yang saya cari mas, makasih tutotialnya langsung praktekkan, makasih ya?
ReplyDeleteDatang juga ada ebook baru karya saya.
Iklan dibawah judul dan dibawah artikel memang lumayan bekerja cukup baik
ReplyDeleteThanks for sharing, Bang.. :D
ReplyDeleteDulu saat membuat lamaran minta diajarin sama temen yang sudah sering membuat lamaran, dan juga referensi dari buku mas?
ReplyDeletebuagus gan infonya :D
ReplyDeletetriknya mudah diterapkan, tinggal praktek yang mau pasang iklan
ReplyDeletemantap gan tutorial nya, blog ane belum ada iklan nya, bisa dicoba untuk diterapkan di blog ane ya, biar kelihatan keren hahaha
ReplyDeletemasih belajar ni Mas, karena baru nulis
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteKebetulan aku pasang banner seperti itu juga. Tapi cuma pake plugin bawaan dari template aja, praktis. Hasilnya sama
ReplyDeleteKalau saya sedikit berbeda dari apa yang ada ditutor atas, tapi gpp kali ya, intinya tujuanya sama :D
ReplyDeleteTepat sekali menurut saya juga mas, apa yang dikutip diawal postingan ini, "sebelum melakukan penempatan sebaiknya mengerti dulu kode seperti share, judul artikel dll"
Karena memang menilik pengalaman tidak munculnya ads, jika berpatokan pada kode saja (correct me if I'm wrong).
This comment has been removed by the author.
ReplyDelete