Daftar isi sebuah blog merupakan hal sangat penting, selain mempermudah pengunjung untuk mengetahui artikel-artikel blog kita, secara SEO hal ini juga akan mempengaruhi status traffic sebuah blog. Sebenarnya banyak jenis daftar isi yang bisa ditampilkan dalam blog anda, seperti daftar isi manual, daftar isi otomatis sederhana dan daftar isi blog yang keren dan cantik.
Kali ini saya akan mengutarakan tentang Cara Membuat Daftar isi Blog Keren dan Cantik dengan sistem Accordion effect dan Simple Sitemaps ala Kang Adhy. Sistem accordion effect memberikan tampilan menarik untuk daftar isi blog anda dan tidak menampilkannya secara keseluruhan, sedangkan untuk simple sitemap merupakan daftar isi dengan tampilan sederhana, ringan dan mempunyai dua menu kanan dan kiri. Anda bisa memilih dua jenis daftar isi yang saya utarakan di bawah ini.
Kode dari daftar isi Simple sitemaps ini dibuat oleh Duy Pham yang saya kutip kodenya dari blog Kang Adhy, untuk mengetahui artikelnya, silahkan kunjungi langsung di www.kompiajaib.com. Namun, untuk tampilan daftar isi ini sudah saya modifikasi dari sisi tampilannya, bagi anda yang mau tampilan aslinya, silahkan kunjungi langsung blog kang adhy. Untuk membuat daftar isi jenis ini dengan modifikasi saya, silahkan lihat penjelasannya di bawah ini.
1. Buka menu Dashboard blog
2. Buat halaman baru atau edit halaman daftar isi yang mau dirubah
3. Copy dan Paste kode dibawah ini di halaman blog anda (paste pada menu HTML)
4. Publish atau perbaharui
5. Lihat hasilnya
Perhatikan:
1. Buka Dashboard blog anda
2. Buat halaman baru atau edit halaman daftar isi yang mau dirubah
3. Copy dan Paste kode dibawah ini di halaman blog anda
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
var showNew = true,
accToc = true,
openNewTab = true,
maxNew = 5,
baru = "New!",
sDownSpeed = 600,
sUpSpeed = 600;
</script>
<link href="https://googledrive.com/host/0B2J42XkvLqFoRzZIVmNDUjQyUkk" rel="stylesheet"></link>
<script type='text/javascript'>
//<![CDATA[
var postTitle = new Array(),
postUrl = new Array(),
postMp3 = new Array(),
postDate = new Array(),
postLabels = new Array(),
postBaru = new Array(),
sortBy = 'titleasc',
tocLoaded = false,
postFilter = '',
numberfeed = 0;
function loadtoc(_0xd19fxc) {
function _0xd19fxd() {
if ('entry' in _0xd19fxc['feed']) {
var _0xd19fxe = _0xd19fxc['feed']['entry']['length'];
numberfeed = _0xd19fxe;
ii = 0;
for (var _0xd19fxf = 0; _0xd19fxf < _0xd19fxe; _0xd19fxf++) {
var _0xd19fx10 = _0xd19fxc['feed']['entry'][_0xd19fxf];
var _0xd19fx11 = _0xd19fx10['title']['$t'];
var _0xd19fx12 = _0xd19fx10['published']['$t']['substring'](0, 10);
var _0xd19fx13;
for (var _0xd19fx14 = 0; _0xd19fx14 < _0xd19fx10['link']['length']; _0xd19fx14++) {
if (_0xd19fx10['link'][_0xd19fx14]['rel'] == 'alternate') {
_0xd19fx13 = _0xd19fx10['link'][_0xd19fx14]['href'];
break;
};
};
var _0xd19fx15 = '';
for (var _0xd19fx14 = 0; _0xd19fx14 < _0xd19fx10['link']['length']; _0xd19fx14++) {
if (_0xd19fx10['link'][_0xd19fx14]['rel'] == 'enclosure') {
_0xd19fx15 = _0xd19fx10['link'][_0xd19fx14]['href'];
break;
};
};
var _0xd19fx16 = '';
if ('category' in _0xd19fx10) {
for (var _0xd19fx14 = 0; _0xd19fx14 < _0xd19fx10['category']['length']; _0xd19fx14++) {
_0xd19fx16 = _0xd19fx10['category'][_0xd19fx14]['term'];
var _0xd19fx17 = _0xd19fx16['lastIndexOf'](';');
if (_0xd19fx17 != -1) {
_0xd19fx16 = _0xd19fx16['substring'](0, _0xd19fx17);
};
postLabels[ii] = _0xd19fx16;
postTitle[ii] = _0xd19fx11;
postDate[ii] = _0xd19fx12;
postUrl[ii] = _0xd19fx13;
postMp3[ii] = _0xd19fx15;
if (_0xd19fxf < maxNew) {
postBaru[ii] = true;
} else {
postBaru[ii] = false;
};
ii = ii + 1;
};
};
};
};
};
_0xd19fxd();
sortBy = 'titleasc';
sortPosts(sortBy);
sortlabel();
tocLoaded = true;
displayToc2();
document['write']('');
};
function sortlabel() {
sortBy = 'orderlabel';
sortPosts(sortBy);
var _0xd19fx19 = 0;
var _0xd19fxf = 0;
while (_0xd19fxf < postTitle['length']) {
temp1 = postLabels[_0xd19fxf];
firsti = _0xd19fx19;
do {
_0xd19fx19 = _0xd19fx19 + 1;
} while (postLabels[_0xd19fx19] == temp1);;
_0xd19fxf = _0xd19fx19;
sortPosts2(firsti, _0xd19fx19);
if (_0xd19fxf > postTitle['length']) {
break;
};
};
};
function sortPosts(sortBy) {
function _0xd19fx1b(_0xd19fx1c, _0xd19fx1d) {
var _0xd19fx1e = postTitle[_0xd19fx1c];
postTitle[_0xd19fx1c] = postTitle[_0xd19fx1d];
postTitle[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postDate[_0xd19fx1c];
postDate[_0xd19fx1c] = postDate[_0xd19fx1d];
postDate[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postUrl[_0xd19fx1c];
postUrl[_0xd19fx1c] = postUrl[_0xd19fx1d];
postUrl[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postLabels[_0xd19fx1c];
postLabels[_0xd19fx1c] = postLabels[_0xd19fx1d];
postLabels[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postBaru[_0xd19fx1c];
postBaru[_0xd19fx1c] = postBaru[_0xd19fx1d];
postBaru[_0xd19fx1d] = _0xd19fx1e;
};
for (var _0xd19fxf = 0; _0xd19fxf < postTitle['length'] - 1; _0xd19fxf++) {
for (var _0xd19fx19 = _0xd19fxf + 1; _0xd19fx19 < postTitle['length']; _0xd19fx19++) {
if (sortBy == 'titleasc') {
if (postTitle[_0xd19fxf] > postTitle[_0xd19fx19]) {
_0xd19fx1b(_0xd19fxf, _0xd19fx19);
};
};
if (sortBy == 'titledesc') {
if (postTitle[_0xd19fxf] < postTitle[_0xd19fx19]) {
_0xd19fx1b(_0xd19fxf, _0xd19fx19);
};
};
if (sortBy == 'dateoldest') {
if (postDate[_0xd19fxf] > postDate[_0xd19fx19]) {
_0xd19fx1b(_0xd19fxf, _0xd19fx19);
};
};
if (sortBy == 'datenewest') {
if (postDate[_0xd19fxf] < postDate[_0xd19fx19]) {
_0xd19fx1b(_0xd19fxf, _0xd19fx19);
};
};
if (sortBy == 'orderlabel') {
if (postLabels[_0xd19fxf] > postLabels[_0xd19fx19]) {
_0xd19fx1b(_0xd19fxf, _0xd19fx19);
};
};
};
};
};
function sortPosts2(_0xd19fx20, _0xd19fx21) {
function _0xd19fx22(_0xd19fx1c, _0xd19fx1d) {
var _0xd19fx1e = postTitle[_0xd19fx1c];
postTitle[_0xd19fx1c] = postTitle[_0xd19fx1d];
postTitle[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postDate[_0xd19fx1c];
postDate[_0xd19fx1c] = postDate[_0xd19fx1d];
postDate[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postUrl[_0xd19fx1c];
postUrl[_0xd19fx1c] = postUrl[_0xd19fx1d];
postUrl[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postLabels[_0xd19fx1c];
postLabels[_0xd19fx1c] = postLabels[_0xd19fx1d];
postLabels[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postBaru[_0xd19fx1c];
postBaru[_0xd19fx1c] = postBaru[_0xd19fx1d];
postBaru[_0xd19fx1d] = _0xd19fx1e;
};
for (var _0xd19fxf = _0xd19fx20; _0xd19fxf < _0xd19fx21 - 1; _0xd19fxf++) {
for (var _0xd19fx19 = _0xd19fxf + 1; _0xd19fx19 < _0xd19fx21; _0xd19fx19++) {
if (postTitle[_0xd19fxf] > postTitle[_0xd19fx19]) {
_0xd19fx22(_0xd19fxf, _0xd19fx19);
};
};
};
};
function displayToc2() {
var _0xd19fx19 = 0;
var _0xd19fxf = 0;
document['write']('<div id="daftar-isi">');
while (_0xd19fxf < postTitle['length']) {
temp1 = postLabels[_0xd19fxf];
document['write']('<div class="sublabel">');
document['write']('<div class="judul-label">' + temp1 + '</div>');
document['write']('<div class="judul-list"><ol>');
firsti = _0xd19fx19;
var _0xd19fx24 = 'odd';
do {
if (_0xd19fx24 == 'odd') {
document['write']('<li class="data-list list-ganjil">');
_0xd19fx24 = 'even';
} else {
document['write']('<li class="data-list list-genap">');
_0xd19fx24 = 'odd';
};
if (openNewTab) {
document['write']('<a href="' + postUrl[_0xd19fx19] + '" target="_blank">' + postTitle[_0xd19fx19] + '</a>');
} else {
document['write']('<a href="' + postUrl[_0xd19fx19] + '">' + postTitle[_0xd19fx19] + '</a>');
};
if (showNew) {
if (postBaru[_0xd19fx19] == true) {
document['write'](' - <strong>' + baru + '</strong>');
};
};
document['write']('</li>');
_0xd19fx19 = _0xd19fx19 + 1;
} while (postLabels[_0xd19fx19] == temp1);;
_0xd19fxf = _0xd19fx19;
document['write']('</ol></div></div>');
sortPosts2(firsti, _0xd19fx19);
if (_0xd19fxf > postTitle['length']) {
break;
};
};
document['write']('</div><div style="text-align:right;margin-right:7px;"><a title="daftar isi" style="font:bold 8px Arial,Sans-Serif;color:#666 !important;text-shadow:0px 1px 0px rgba(255,255,255,0.1);opacity:1 !important;visibility:visible !important;display:block !important;" href="http://www.terwujud.com" target="_blank">SiteMap By Terwujud.com</a></div>');
};
$(function () {
if (accToc) {
$('#daftar-isi .judul-list')['slideUp']();
$('#daftar-isi .judul-label:first')['addClass']('headactive')['next']()['slideDown'](sDownSpeed);
$('#daftar-isi .judul-label')['css']('cursor', 'pointer');
$('#daftar-isi .judul-label')['click'](function () {
if ($(this)['next']()['is'](':hidden')) {
$('#daftar-isi .judul-label')['removeClass']('headactive')['next']()['slideUp'](sUpSpeed);
$(this)['toggleClass']('headactive')['next']()['slideDown'](sDownSpeed);
};
});
};
});
//]]> </script>
<script src="http://www.terwujud.com/feeds/posts/summary?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
4. Publish atau perbaharui
5. Lihat hasilnya
Keterangan:
Update: Berhubung Google drive tidak lagi support untuk penyingkatan kode Javascript, maka kode javascript-nya saya paparkan secara lengkap sesuai dengan keterangan di atas.
^^ Demikian artikel tentang Cara Membuat Daftar isi Blog Keren dan Cantik, anda tinggal memilih saja, versi A atau B. Semoga artikel ini benar-benar bermanfaat bagi kita semua. Thanks you all!!.
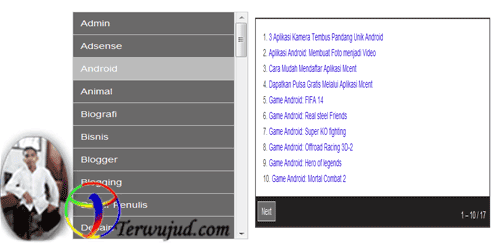
Kali ini saya akan mengutarakan tentang Cara Membuat Daftar isi Blog Keren dan Cantik dengan sistem Accordion effect dan Simple Sitemaps ala Kang Adhy. Sistem accordion effect memberikan tampilan menarik untuk daftar isi blog anda dan tidak menampilkannya secara keseluruhan, sedangkan untuk simple sitemap merupakan daftar isi dengan tampilan sederhana, ringan dan mempunyai dua menu kanan dan kiri. Anda bisa memilih dua jenis daftar isi yang saya utarakan di bawah ini.
Kode dari daftar isi Simple sitemaps ini dibuat oleh Duy Pham yang saya kutip kodenya dari blog Kang Adhy, untuk mengetahui artikelnya, silahkan kunjungi langsung di www.kompiajaib.com. Namun, untuk tampilan daftar isi ini sudah saya modifikasi dari sisi tampilannya, bagi anda yang mau tampilan aslinya, silahkan kunjungi langsung blog kang adhy. Untuk membuat daftar isi jenis ini dengan modifikasi saya, silahkan lihat penjelasannya di bawah ini.
1. Buka menu Dashboard blog
2. Buat halaman baru atau edit halaman daftar isi yang mau dirubah
3. Copy dan Paste kode dibawah ini di halaman blog anda (paste pada menu HTML)
<style type='text/css' scoped='scoped'>
#show-cat{float:left;margin:10px 5% 20px 0;width:25%;height:389px;overflow:auto;line-height:18px;border:1px solid #ccc}
#show-cat ul{margin:0;border-top:0px solid #ccc;padding:0}
#show-cat ul li{list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:0px solid #ccc;border-left:0px solid #ccc;padding:0}
#show-cat ul li a{display:block!important;padding:10px;border-bottom:1px solid #ccc;}
#show-cat ul li:last-child a{border-bottom:none;}
#show-cat ul li a,#navi-cat a{background:#6A6969;color:#fff;text-decoration:none}
#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:14px}
#show-cat ul li a:hover,#navi-cat a:hover{background:#A71C21;color:#fff}
#show-post{float:left;width:69%;border: 2px solid #4C4444;}
#show-post ul li{list-style-type:none;margin-left:-20px}word-wrap:break-word;
#show-post ul li a{word-wrap:break-word;}
#navi-cat{background: #222020;padding:10px 0}
#navi-cat a{margin-right:10px;border:1px solid #ccc}
#navi-cat a,#navi-cat span{padding:5px 10px;margin-left: 5px;}
#navi-cat span{float:right;color:#fff;}
@media screen and (max-width:768px){
#show-cat{width:35%;}
#show-post{width:59%;}
}
@media screen and (max-width:480px){
#show-cat{width:100%;margin:20px 0}
#show-post{width:100%;}
}
</style>
<div id='show-cat'></div>
<div id='show-post'>
<script type='text/javaScript'>
var cat_home='http://www.terwujud.com';cat_numb=10;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" target="_blank" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');
</script>
</div>
<div style='clear:both'></div>
#show-cat{float:left;margin:10px 5% 20px 0;width:25%;height:389px;overflow:auto;line-height:18px;border:1px solid #ccc}
#show-cat ul{margin:0;border-top:0px solid #ccc;padding:0}
#show-cat ul li{list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:0px solid #ccc;border-left:0px solid #ccc;padding:0}
#show-cat ul li a{display:block!important;padding:10px;border-bottom:1px solid #ccc;}
#show-cat ul li:last-child a{border-bottom:none;}
#show-cat ul li a,#navi-cat a{background:#6A6969;color:#fff;text-decoration:none}
#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:14px}
#show-cat ul li a:hover,#navi-cat a:hover{background:#A71C21;color:#fff}
#show-post{float:left;width:69%;border: 2px solid #4C4444;}
#show-post ul li{list-style-type:none;margin-left:-20px}word-wrap:break-word;
#show-post ul li a{word-wrap:break-word;}
#navi-cat{background: #222020;padding:10px 0}
#navi-cat a{margin-right:10px;border:1px solid #ccc}
#navi-cat a,#navi-cat span{padding:5px 10px;margin-left: 5px;}
#navi-cat span{float:right;color:#fff;}
@media screen and (max-width:768px){
#show-cat{width:35%;}
#show-post{width:59%;}
}
@media screen and (max-width:480px){
#show-cat{width:100%;margin:20px 0}
#show-post{width:100%;}
}
</style>
<div id='show-cat'></div>
<div id='show-post'>
<script type='text/javaScript'>
var cat_home='http://www.terwujud.com';cat_numb=10;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" target="_blank" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');
</script>
</div>
<div style='clear:both'></div>
4. Publish atau perbaharui
5. Lihat hasilnya
Perhatikan:
- Untuk kode yang berwarna merah, silahkan ganti URL-nya dengan URL blog anda.
- Pada angka 10, silahkan ganti angka yang anda sukai. Angka ini berfungsi untuk menampilkan jumlah artikel pada setiap Label/kategori blog anda.
1. Buka Dashboard blog anda
2. Buat halaman baru atau edit halaman daftar isi yang mau dirubah
3. Copy dan Paste kode dibawah ini di halaman blog anda
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
var showNew = true,
accToc = true,
openNewTab = true,
maxNew = 5,
baru = "New!",
sDownSpeed = 600,
sUpSpeed = 600;
</script>
<link href="https://googledrive.com/host/0B2J42XkvLqFoRzZIVmNDUjQyUkk" rel="stylesheet"></link>
<script type='text/javascript'>
//<![CDATA[
var postTitle = new Array(),
postUrl = new Array(),
postMp3 = new Array(),
postDate = new Array(),
postLabels = new Array(),
postBaru = new Array(),
sortBy = 'titleasc',
tocLoaded = false,
postFilter = '',
numberfeed = 0;
function loadtoc(_0xd19fxc) {
function _0xd19fxd() {
if ('entry' in _0xd19fxc['feed']) {
var _0xd19fxe = _0xd19fxc['feed']['entry']['length'];
numberfeed = _0xd19fxe;
ii = 0;
for (var _0xd19fxf = 0; _0xd19fxf < _0xd19fxe; _0xd19fxf++) {
var _0xd19fx10 = _0xd19fxc['feed']['entry'][_0xd19fxf];
var _0xd19fx11 = _0xd19fx10['title']['$t'];
var _0xd19fx12 = _0xd19fx10['published']['$t']['substring'](0, 10);
var _0xd19fx13;
for (var _0xd19fx14 = 0; _0xd19fx14 < _0xd19fx10['link']['length']; _0xd19fx14++) {
if (_0xd19fx10['link'][_0xd19fx14]['rel'] == 'alternate') {
_0xd19fx13 = _0xd19fx10['link'][_0xd19fx14]['href'];
break;
};
};
var _0xd19fx15 = '';
for (var _0xd19fx14 = 0; _0xd19fx14 < _0xd19fx10['link']['length']; _0xd19fx14++) {
if (_0xd19fx10['link'][_0xd19fx14]['rel'] == 'enclosure') {
_0xd19fx15 = _0xd19fx10['link'][_0xd19fx14]['href'];
break;
};
};
var _0xd19fx16 = '';
if ('category' in _0xd19fx10) {
for (var _0xd19fx14 = 0; _0xd19fx14 < _0xd19fx10['category']['length']; _0xd19fx14++) {
_0xd19fx16 = _0xd19fx10['category'][_0xd19fx14]['term'];
var _0xd19fx17 = _0xd19fx16['lastIndexOf'](';');
if (_0xd19fx17 != -1) {
_0xd19fx16 = _0xd19fx16['substring'](0, _0xd19fx17);
};
postLabels[ii] = _0xd19fx16;
postTitle[ii] = _0xd19fx11;
postDate[ii] = _0xd19fx12;
postUrl[ii] = _0xd19fx13;
postMp3[ii] = _0xd19fx15;
if (_0xd19fxf < maxNew) {
postBaru[ii] = true;
} else {
postBaru[ii] = false;
};
ii = ii + 1;
};
};
};
};
};
_0xd19fxd();
sortBy = 'titleasc';
sortPosts(sortBy);
sortlabel();
tocLoaded = true;
displayToc2();
document['write']('');
};
function sortlabel() {
sortBy = 'orderlabel';
sortPosts(sortBy);
var _0xd19fx19 = 0;
var _0xd19fxf = 0;
while (_0xd19fxf < postTitle['length']) {
temp1 = postLabels[_0xd19fxf];
firsti = _0xd19fx19;
do {
_0xd19fx19 = _0xd19fx19 + 1;
} while (postLabels[_0xd19fx19] == temp1);;
_0xd19fxf = _0xd19fx19;
sortPosts2(firsti, _0xd19fx19);
if (_0xd19fxf > postTitle['length']) {
break;
};
};
};
function sortPosts(sortBy) {
function _0xd19fx1b(_0xd19fx1c, _0xd19fx1d) {
var _0xd19fx1e = postTitle[_0xd19fx1c];
postTitle[_0xd19fx1c] = postTitle[_0xd19fx1d];
postTitle[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postDate[_0xd19fx1c];
postDate[_0xd19fx1c] = postDate[_0xd19fx1d];
postDate[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postUrl[_0xd19fx1c];
postUrl[_0xd19fx1c] = postUrl[_0xd19fx1d];
postUrl[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postLabels[_0xd19fx1c];
postLabels[_0xd19fx1c] = postLabels[_0xd19fx1d];
postLabels[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postBaru[_0xd19fx1c];
postBaru[_0xd19fx1c] = postBaru[_0xd19fx1d];
postBaru[_0xd19fx1d] = _0xd19fx1e;
};
for (var _0xd19fxf = 0; _0xd19fxf < postTitle['length'] - 1; _0xd19fxf++) {
for (var _0xd19fx19 = _0xd19fxf + 1; _0xd19fx19 < postTitle['length']; _0xd19fx19++) {
if (sortBy == 'titleasc') {
if (postTitle[_0xd19fxf] > postTitle[_0xd19fx19]) {
_0xd19fx1b(_0xd19fxf, _0xd19fx19);
};
};
if (sortBy == 'titledesc') {
if (postTitle[_0xd19fxf] < postTitle[_0xd19fx19]) {
_0xd19fx1b(_0xd19fxf, _0xd19fx19);
};
};
if (sortBy == 'dateoldest') {
if (postDate[_0xd19fxf] > postDate[_0xd19fx19]) {
_0xd19fx1b(_0xd19fxf, _0xd19fx19);
};
};
if (sortBy == 'datenewest') {
if (postDate[_0xd19fxf] < postDate[_0xd19fx19]) {
_0xd19fx1b(_0xd19fxf, _0xd19fx19);
};
};
if (sortBy == 'orderlabel') {
if (postLabels[_0xd19fxf] > postLabels[_0xd19fx19]) {
_0xd19fx1b(_0xd19fxf, _0xd19fx19);
};
};
};
};
};
function sortPosts2(_0xd19fx20, _0xd19fx21) {
function _0xd19fx22(_0xd19fx1c, _0xd19fx1d) {
var _0xd19fx1e = postTitle[_0xd19fx1c];
postTitle[_0xd19fx1c] = postTitle[_0xd19fx1d];
postTitle[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postDate[_0xd19fx1c];
postDate[_0xd19fx1c] = postDate[_0xd19fx1d];
postDate[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postUrl[_0xd19fx1c];
postUrl[_0xd19fx1c] = postUrl[_0xd19fx1d];
postUrl[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postLabels[_0xd19fx1c];
postLabels[_0xd19fx1c] = postLabels[_0xd19fx1d];
postLabels[_0xd19fx1d] = _0xd19fx1e;
var _0xd19fx1e = postBaru[_0xd19fx1c];
postBaru[_0xd19fx1c] = postBaru[_0xd19fx1d];
postBaru[_0xd19fx1d] = _0xd19fx1e;
};
for (var _0xd19fxf = _0xd19fx20; _0xd19fxf < _0xd19fx21 - 1; _0xd19fxf++) {
for (var _0xd19fx19 = _0xd19fxf + 1; _0xd19fx19 < _0xd19fx21; _0xd19fx19++) {
if (postTitle[_0xd19fxf] > postTitle[_0xd19fx19]) {
_0xd19fx22(_0xd19fxf, _0xd19fx19);
};
};
};
};
function displayToc2() {
var _0xd19fx19 = 0;
var _0xd19fxf = 0;
document['write']('<div id="daftar-isi">');
while (_0xd19fxf < postTitle['length']) {
temp1 = postLabels[_0xd19fxf];
document['write']('<div class="sublabel">');
document['write']('<div class="judul-label">' + temp1 + '</div>');
document['write']('<div class="judul-list"><ol>');
firsti = _0xd19fx19;
var _0xd19fx24 = 'odd';
do {
if (_0xd19fx24 == 'odd') {
document['write']('<li class="data-list list-ganjil">');
_0xd19fx24 = 'even';
} else {
document['write']('<li class="data-list list-genap">');
_0xd19fx24 = 'odd';
};
if (openNewTab) {
document['write']('<a href="' + postUrl[_0xd19fx19] + '" target="_blank">' + postTitle[_0xd19fx19] + '</a>');
} else {
document['write']('<a href="' + postUrl[_0xd19fx19] + '">' + postTitle[_0xd19fx19] + '</a>');
};
if (showNew) {
if (postBaru[_0xd19fx19] == true) {
document['write'](' - <strong>' + baru + '</strong>');
};
};
document['write']('</li>');
_0xd19fx19 = _0xd19fx19 + 1;
} while (postLabels[_0xd19fx19] == temp1);;
_0xd19fxf = _0xd19fx19;
document['write']('</ol></div></div>');
sortPosts2(firsti, _0xd19fx19);
if (_0xd19fxf > postTitle['length']) {
break;
};
};
document['write']('</div><div style="text-align:right;margin-right:7px;"><a title="daftar isi" style="font:bold 8px Arial,Sans-Serif;color:#666 !important;text-shadow:0px 1px 0px rgba(255,255,255,0.1);opacity:1 !important;visibility:visible !important;display:block !important;" href="http://www.terwujud.com" target="_blank">SiteMap By Terwujud.com</a></div>');
};
$(function () {
if (accToc) {
$('#daftar-isi .judul-list')['slideUp']();
$('#daftar-isi .judul-label:first')['addClass']('headactive')['next']()['slideDown'](sDownSpeed);
$('#daftar-isi .judul-label')['css']('cursor', 'pointer');
$('#daftar-isi .judul-label')['click'](function () {
if ($(this)['next']()['is'](':hidden')) {
$('#daftar-isi .judul-label')['removeClass']('headactive')['next']()['slideUp'](sUpSpeed);
$(this)['toggleClass']('headactive')['next']()['slideDown'](sDownSpeed);
};
});
};
});
//]]> </script>
<script src="http://www.terwujud.com/feeds/posts/summary?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
4. Publish atau perbaharui
5. Lihat hasilnya
Keterangan:
- Kode berwarna Kuning merupakan kode untuk jQuery, jika kode tersebut sudah ada, maka anda boleh memasukkannya atau tidak perlu menggunakannya.
- Kode berwarna Merah adalah alamat blog, ganti dengan url blog anda
- Ganti Kode Css warna biru untuk ukuran font-size: 14px dengan 0B-sxVIv5m_o8b3VIVHZfR0xiUHM
Update: Berhubung Google drive tidak lagi support untuk penyingkatan kode Javascript, maka kode javascript-nya saya paparkan secara lengkap sesuai dengan keterangan di atas.
^^ Demikian artikel tentang Cara Membuat Daftar isi Blog Keren dan Cantik, anda tinggal memilih saja, versi A atau B. Semoga artikel ini benar-benar bermanfaat bagi kita semua. Thanks you all!!.




wah mkseh gan, atas artikel nya, biar ane coba y, :)
ReplyDeletehttp://duniaku-belajar(dot)blogspot(dot)com/
min... kalau cara menghilangkan sitemap by terwujud.com nya gimana?
ReplyDeletembak bisa membaca Cara Merubah Kode Javascript Secara Manual dan Otomatis. sebagaimana yang telah saya tuliskan :D
DeleteWah bisa dicoba dan dipraktekin nih mas...menghemat tempat kalau model accordion seperti ini...
ReplyDeleteuji coba gan
ReplyDeleteThanks gan.. atas ilmunya, sungguh bermanfaat sekali ^_^
ReplyDeletenice info gan
ReplyDeletetheoinggar,blogspot,com
menarik juga mas hasil daftar isinya...saya pelajari dulu ya. terima kasih telah berbagi. salam sahabat blogger
ReplyDeletekereen.. saya modif sedikit makin maknyos gan..
ReplyDeletecoba lihat gan,, http://www.kangsigit.com/p/sitemap.html
mantap tutornya..sukses
ReplyDeletega berhasil kang di blog anna
ReplyDeleteBerkat artikel ini saya menambahkan daftar isi menambah lengkapnya blog yang saya punya.
ReplyDeleteTerima kasih banyak mas untuk artikelnya..
Berhasil... berhasil... =D
ReplyDeleteMakasih infonya om.
udh terhapus kode CSS googledrivenya
ReplyDeletemaksih gan! Sekarang blog saya punya daftar isi yang keren abis
ReplyDeletehttp://www.infoterkini.in.net/
terima kasih, ini yang saya cari cari daftar isi sederhana tapi keren dan responsif, saya terapkan di web saya
ReplyDeletesangat membantu. thanks y...
ReplyDeletecara menjadi blogger lewat hp
ReplyDeletedemonya untuk tutorial yang ke 2 mana ya?
ReplyDelete